簡単に複数のソーシャルボタンを設置する方法 忍者おまとめボタン編
今回紹介するのは、ソーシャルボタンを複数個設置する方法
自分もソーシャルボタンをサイトに付けたいなって思ってたのですが
一つ一つ、書くソーシャルボタンを取得して設置していくのは大変。しかもソースコードがいっぱいになるし、大きさも違ってくればレイアウトも大変
そこで便利なのがソーシャルボタンを一括で綺麗に作成できるサービス
忍者おまとめボタン
忍者おまとめボタンは有名な忍者ツールズが出しているサービスで忍者ツールズのアカウントがあれば出来ます
忍者ツールズのアカウント取得は簡単なので取っておいてもいいと思います。さらに他にもアクセス解析などのサービスもあって便利です
http://www.ninja.co.jp/omatome/
忍者おまとめボタン
作り方は簡単
アカウントを取得後にボタン作成から使いたいボタンを選ぶだけ。最初から組合わさっているものがバランスが取れててレイアウトが崩れないので。それを使うのが一番無難かた思います
ボタンなやつもあれば、フキダシでカウントするタイプのものもあります


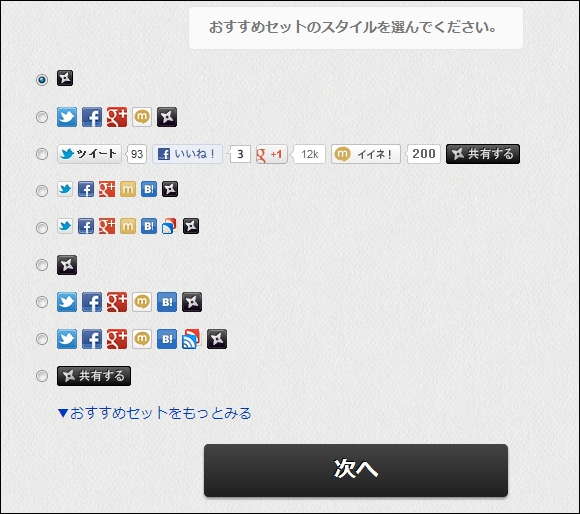
作成前にサイトの種類を選びます。各種国内の主要なブログには対応しています
通常サイトにも付けれます

基本的なボタンのセットです

おすすめセットをもっと見るを押せば更にボタンが出てきます
吹き出しタイプなども大きさが揃ってていそのまま使えるようになってます

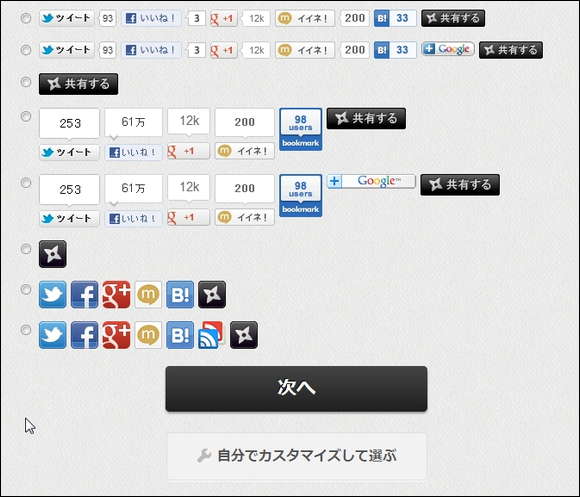
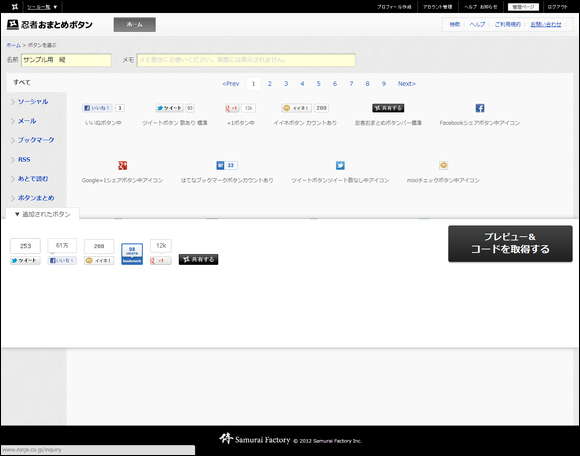
最後のレイアウト編集画面です。あとで再編集可能です

自分で選んで編集することも出来ます
数あるボタンからチョイスして自分だけのボタンセットが作れます
並び替えも自在に出来ます
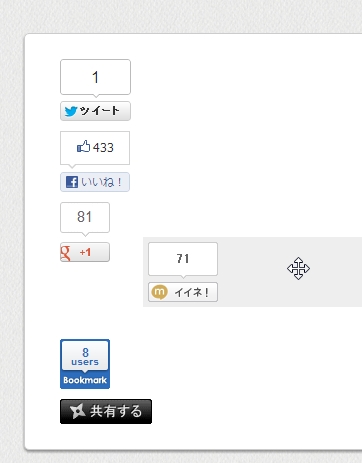
実際に作ってみたソーシャルボタンのセット
並びは縦にも横にも出来ます、右寄り左よりも可能
divで囲って横向きのものをサイズ指定してやれば2列にするとかも色々出来ます。手裏剣マークにマウスオーバーすると
さらに多くの種類のソーシャルボタンを表示させることが出来ます
例えば、このボタンをcssのposition: fixed;を使ってやれば画面上に常に表示させれるようにするなどが出来ます
position: fixed;を使った例 http://tenpara.net (自分の別サイトです)
左上にボタンが常に表示されるようにしています
あと常に表示されていたらちょっと見づらいかもしれないので、全体にアルファ値を設定して通常は下のものが見えるぐらい薄くしておいてマウスオーバーで通常の表示にしてやるなど工夫できますね
さらにこの忍者おまとめボタンには
解析機能がついていて、クリクされた数の統計をとることが出来るのです。アカウントが必要なのはこういう部分に使われているからですね
でも、そのかわりtwitterのボタンを押してみるとわかりますがURL後ろにコードらしき乱数がついていますね。これで管理をしているってことでしょうね

忍者おまとめボタンがおすすめなのは
広告が無い!?他にもソーシャルボタンを複数まとめたサービスが国内にはありますが広告が載っていたりします
海外のものあったりしますが、日本語が使えるのは大きいので
日本製のものが扱いやすいのではないでしょうか
comments powered by Disqus