静的HTMLにコメント機能を導入する
静的HTMLでサイトを作成していますと、データベースを使ったCMSの様にコメント機能が標準でついていたり、プラグインで導入できたりしますが。HTMLのサイトではデータベースを使用しないのでHTMLでコメント機能を作ることはできません。ですがHTMLのサイトでも外部ツールを利用することでコメント機能を導入することができます
DISQUSというサービスを利用することでコメント機能を簡単に導入することができます
DISQUSでコメント機能をつける
実際にこのサイトでもDISQUSのコメント機能を利用しています。記事の下の部分にあります。よかったら試しにコメントしてみてください、アカウントが無くてもメールアドレスがあればコメントが投稿できます。メールアドレスは非公開になってます
まずはDISQUSのサイトに行きアカウントを作成します
英語表示ですが手順は簡単です
右上のオレンジになっている Get this on your site をクリックします
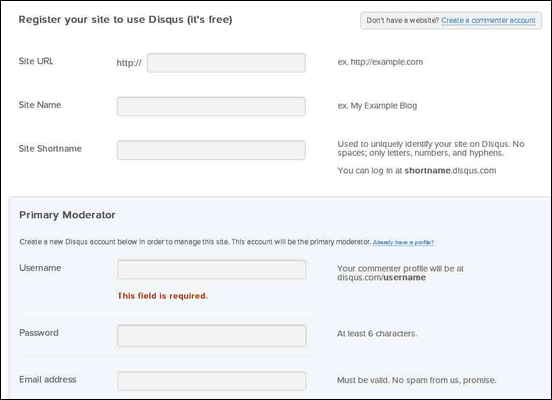
次の画面ではアカウント作成画面になりますので情報を入力します
site URL あたなのウェブサイトのトップページのアドレスを入れます
site NAME あたなのウェブサイトの名前を入力します 日本語でもOKです
site shortname 任意で英数字とハイフンのみを空白を入れずに記入します、何を付けてもOK
Username アカウント名になります、任意のものを付けます
Password パスワードを決めます、確認の入力がないので忘れないように注意です
Email address メールアドレスを入力します
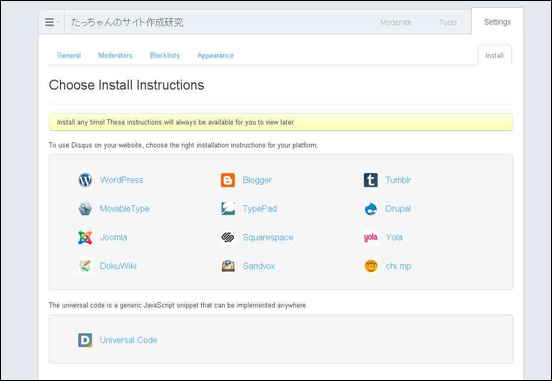
ログインすると、次の画面が出ます。この画面では一番したのUniversal Codeをクリックします。今回は他のサービスを利用していない前提なので、他のサービスで該当するものがあればそれを選択してください。
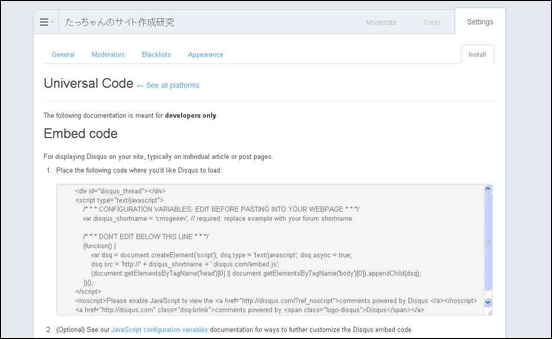
次に表示された画面が、コードが表示された画面になります。このコードをコメント機能を付けたいページのHTMLに記入するだけでコメントが付きます
これで一応終わりなのですが、このままではコメント機能が日本語化されていません。日本語化するには次の手順が必要です
まず、setting>General でDisqus 2012の項目のチェックを外します、この機能はまだ日本語に対応していないので外さないと日本語になりません 次にLanguageをJapaneseにします。最後に一番下のSave Changeをクリックして設定を保存して完了です。他にも色々細かな設定があるので好きに設定します
これで一応完了です、あとは自分でもコメントを試しに書いてみて動作すればOK。コメントの管理はDISQUSから操作できます
comments powered by Disqus