wayfinderの同封されているコンフィング(config)用テンプレートを試す
Wayfinderにはテンプレートで飾ることが出来るのですが
もともとwayfinderに同包されている
テンプレートを試してみました
元々入っているテンプレート
- default
- breadcrumb
- cssplay-basicdropdown
- cssplay-dropdown
- css-dropline
- cssplay-flyout
- mollio
- slidingdoors
8つのテンプレートが初期からあります
1 default
基本的なもので、テンプレートが指定されていないときはこのテンプレートが使われます
サイトマップ こんな感じに表示されます
2 breadcrumb
パンくずリストのテンプレート
このサイトにも導入しています、ページのメニューバーの下にある
HOME » MODX Evolution » wayfinderの同封テンプレートを試す
この部分です
こちらの記事も参考にどうぞ
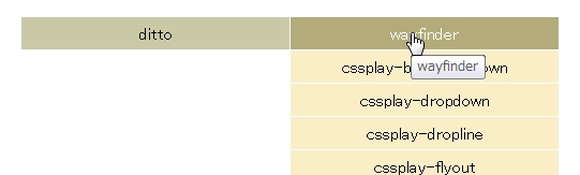
3 cssplay-basicdropdown
ベーシックなドロップ型のメニュー表示にするテンプレートです

4 cssplay-dropdown
ドロップダウンのメニューバー

5 css-dropline
ドロップダウンしたあとに横なら場になるメニュバー

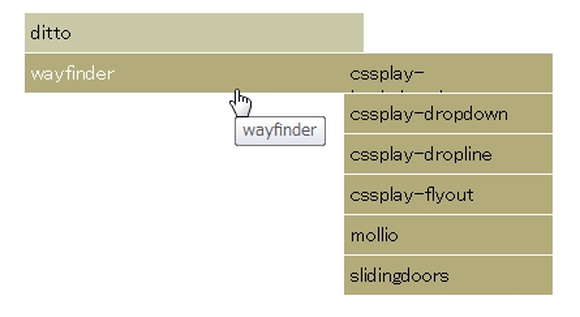
6 cssplay-flyout
サイドバー形式のメニューマウスオンで右に子ページのリストが展開

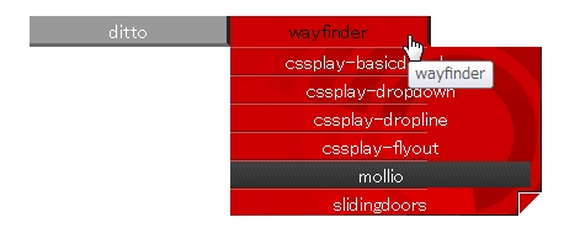
7 mollio
現在地がわかるドロップダウンのメニューバー

8 slidingdoors
トップレベルのコンテンツだけを表示するメニューバー

幅とか色とかはCSSから変更できます
サンプルページのもすこし見やすく幅や高さを調整したものです
CSSの場所は
aessts >> snippet >> wayfinder >> example >> cssplay >> 各css
aessts >> snippet >> wayfinder >> example >> moliion >> 各css
aessts >> snippet >> wayfinder >> example >> slidingdoors >> 各css
comments powered by Disqus